To set up Buy with Prime checkout, use the following steps:
Turn on Buy with Prime for your products
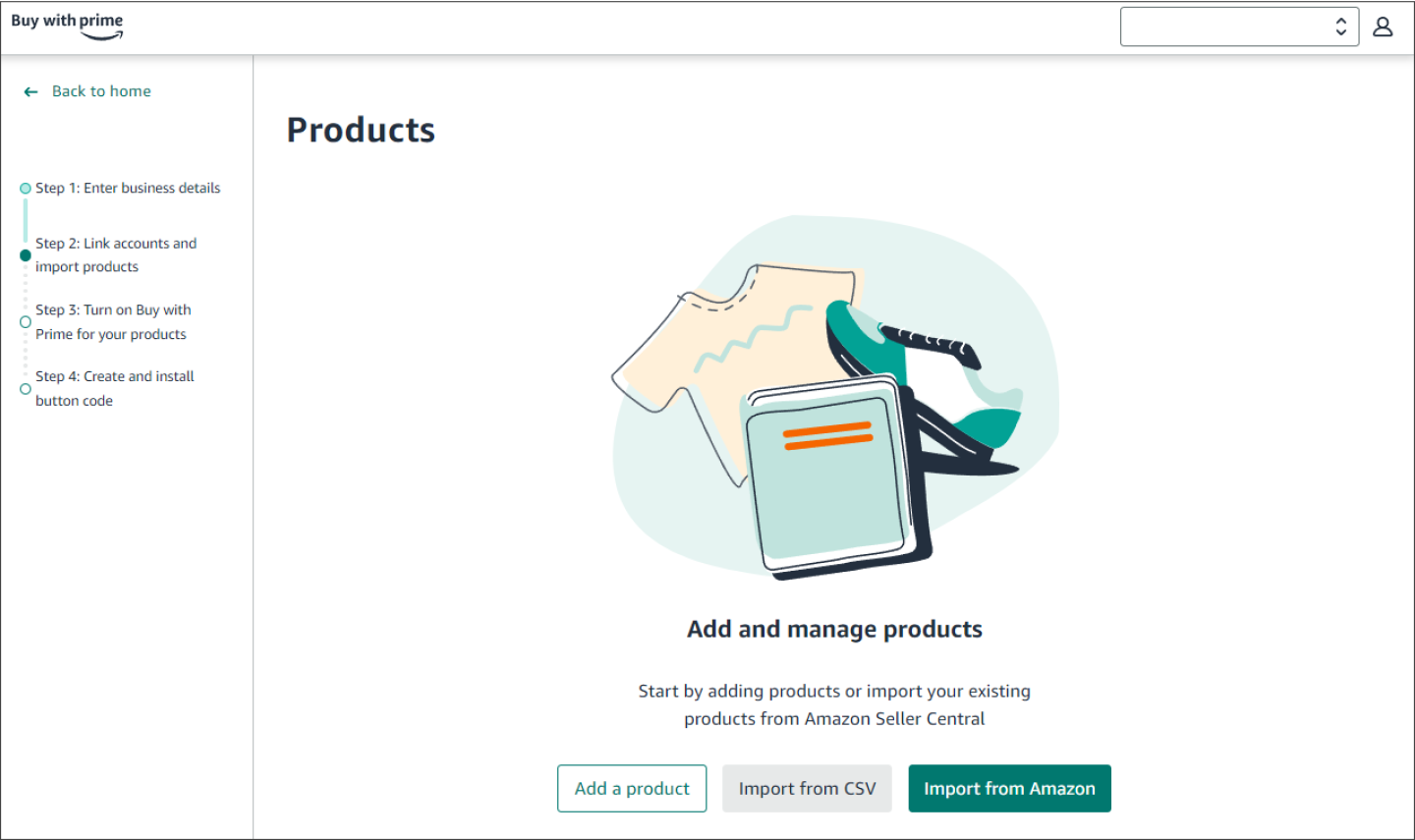
- In merchant console, go to Step 3: Turn on Buy with Prime for your products.
- On the Add and manage products page, choose one of the following options:
- Add a product
- Import from CSV
- Import from Amazon
- If you import products, find the products that you want to offer Buy with Prime. Ensure that the product is both fulfilled by Amazon and has inventory in an Amazon fulfillment center. After you’ve imported your products, you can see the amount of inventory available in the Products page on merchant console.
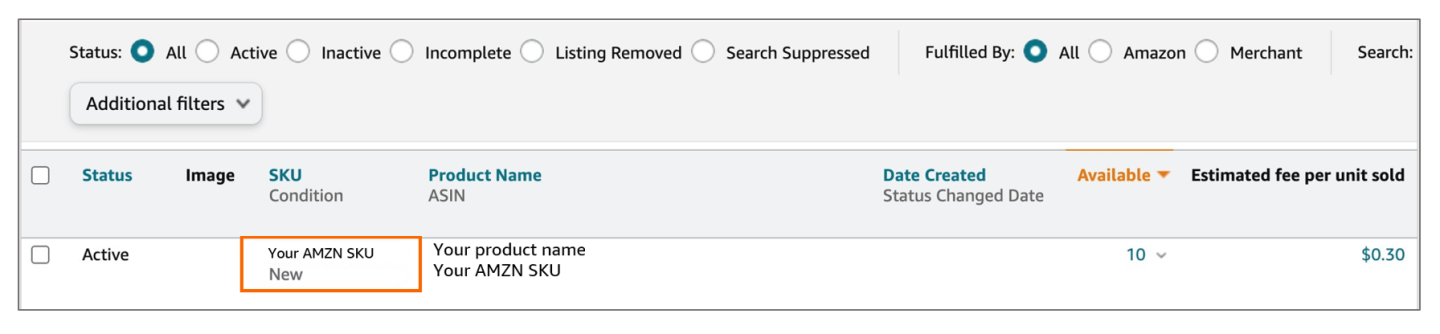
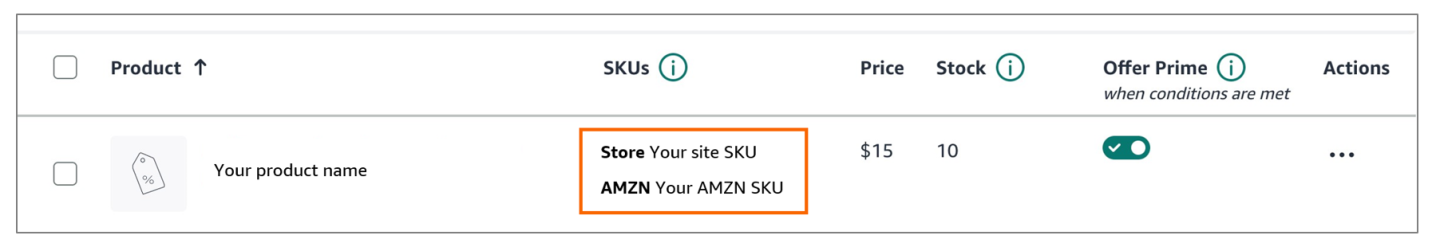
Note: To validate your levels of inventory, go to Check Product Inventory in Seller Central. - Confirm that your Store SKU matches your site, and that Amazon SKUs for the product match what you have on Amazon. The Seller Central SKU and your site catalog’s SKU must match or be mapped to one another. If the SKUs don’t match (or aren’t mapped), choose the Edit icon, and then enter the correct information.
- You can find your Amazon SKU in Seller Central.
- To activate Buy with Prime checkout for your chosen SKU, your site SKU must match the SKU in your ecommerce catalog, and your Amazon SKU must match Seller Central.
- You can find your Amazon SKU in Seller Central.
- Verify that the product price matches the price on your site. If the prices don’t match, choose the Edit icon, and then enter the correct information.
- Confirm that you meet the conditions to offer Buy with Prime.
- Turn on Offer Prime.
Note: By default, shoppers who aren’t Prime members are offered the option to sign up for Prime or resume a paused Prime membership during Buy with Prime checkout. To deactivate this default option, go to the Amazon services tab, and then locate Prime membership prompt on the landing page. Open the actions menu […] and then choose Deactivate Prime membership prompt. Its status changes to Inactive. For more information, go to Catalog.
Prepare to install Buy with Prime checkout
On the Create your Buy with Prime experience page, two separate code snippets appear. You must implement both snippets on your site to activate the Buy with Prime checkout experience (for either the cart or buy now experience). The first code snippet looks like the following example, and must be installed in the header of your site.
<script type="module" data-target-id="XXXX" src="https://cdn.elements.amazon/elements/amazon-purchase-button/v1.0/web-component.js"></script>The second code snippet must be added to the product detail page (PDP) template on your site. The process for adding this code snippet to your PDP depends on how your site is built and the theme you use. This content is applicable to standard themes. If you’re using a custom theme, go to Troubleshoot your Buy with Prime checkout snippets.
Note: When you install the Buy with Prime checkout snippets, you need to edit the theme of your ecommerce site, regardless of whether it uses a standard theme or a custom theme. If you later change or update the theme, you can inadvertently change or erase certain features of your ecommerce site theme, including the checkout snippets. If this is the case, you see that the Buy with Prime checkout has disappeared from your site. If you’re planning to change or update your theme after you’ve added the Buy with Prime checkout snippet, make sure to copy the code snippet (and note its location within the theme) so that you can add it back in again.
Important: Save a copy of your product detail page template and follow the general instructions. After you’ve finished installing the Buy with Prime checkout snippet, preview the Buy with Prime checkout for the products that you’ve set up on your site.
Install the Buy with Prime checkout snippet
Note: Before creating the code snippet for your Buy with Prime checkout, ensure that you’ve completed the Buy with Prime setup and selected which products offer Buy with Prime.
- In merchant console, go to Step 4: Create and install checkout snippet.
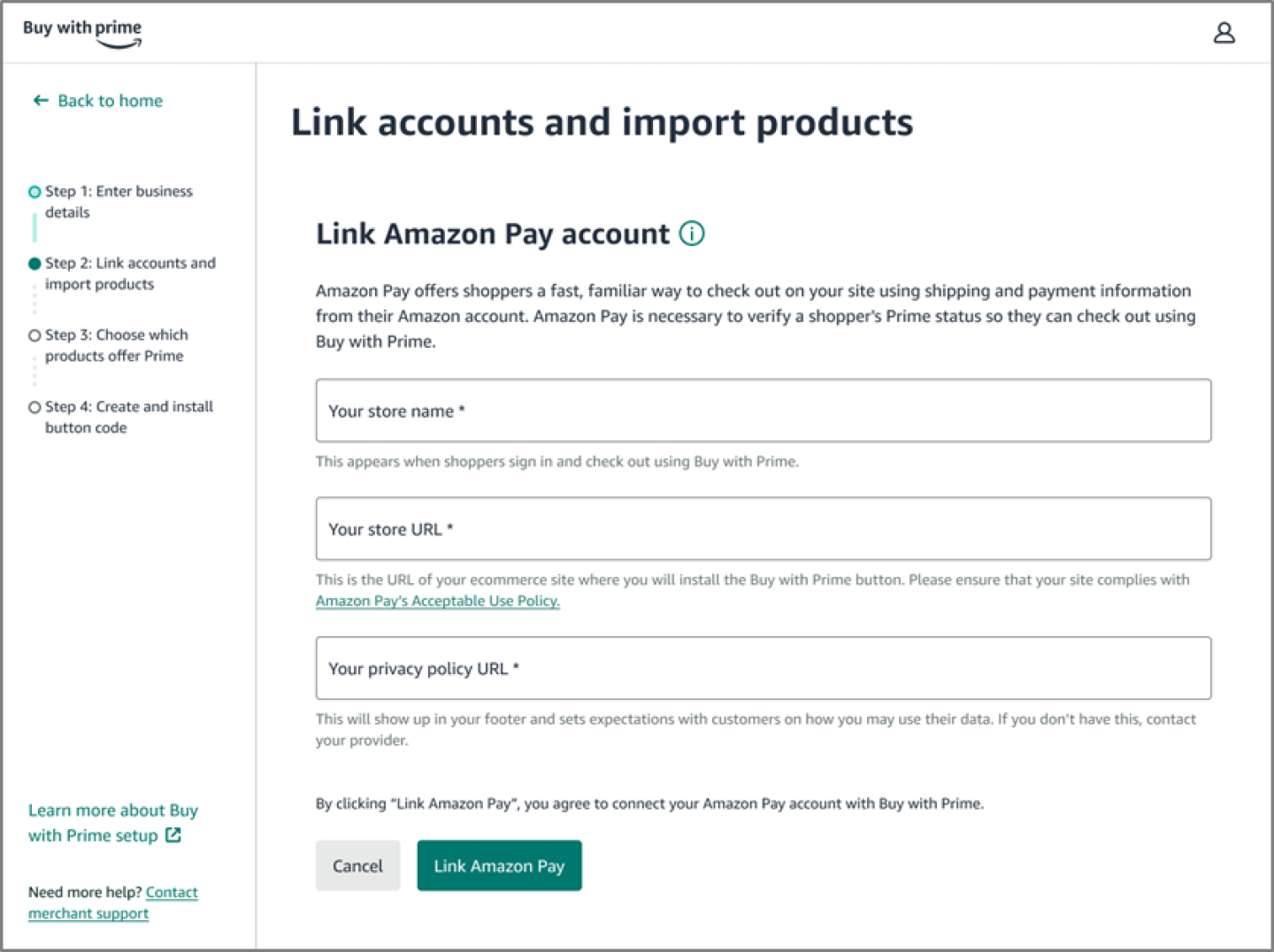
- Add your site details:
- On the drop-down menu, select your ecommerce service provider.
- Enter your store name.
- Enter the URL for the privacy policy that you show on your site.
- Enter the URL for your terms & conditions that you show on your site.
- On the Your domains field, enter your site URL with and without the “www” (such as both “www.example.com” and “example.com”) and then choose Add domain.
- (Optional) Upload your business logo. Shoppers see your business name as part of the branded checkout and order confirmation experience. Upload a logo, or shoppers will see your business name displayed in text. For instructions on logo upload and troubleshooting go to Business logo.
- (Optional) Customize Buy with Prime checkout. Choose Preview and Customize to go to a page where you can customize how the checkout snippet appears on your ecommerce site. Buy with Prime checkout defaults to the Buy with Prime cart experience because it performs better for most merchants, but you can change this to the buy now experience in the customization settings. For more information, go to To customize your Buy with Prime checkout.
- After you’ve completed your customizations, choose Save in the preview tool.
- On the Create your Buy with Prime experience page, two code snippets appear. You need to install both code snippets on your site to activate Buy with Prime checkout, regardless of whether you’re using the cart or buy now experience.
Important: To share the Buy with Prime checkout snippets with someone else, add them as an admin in your Team Management settings so that they can access the code snippets internally. If you copy the code snippets into email, text, or other messaging tool, it can add extra characters to the code that might cause the button to not appear. If you’re giving someone temporary admin access, remember to remove them later.
Choose your ecommerce provider
The following table lists the current compatibility of Buy with Prime checkout with ecommerce providers.
| Ecommerce provider | Buy with Prime button compatible | Variations compatible |
| Shopify | Yes | Yes |
| BigCommerce | Yes | Yes |
| WooCommerce | Yes | Yes |
| Magento | Yes | Yes |
| Magento 2 | Yes | Yes |
| Big Cartel | Yes | No |
| Custom Site | Yes | Yes |
| PrestaShop | Yes | No |
| Shift4Shop | Yes | Testing |
| Ultracard | Yes | Testing |
| OpenCart | Yes | Testing |
| X-Cart | Yes | Testing |
| Salesforce Commerce Platform | Yes | Testing |
| Joomla x VirtueMart | Yes | Testing |
Click the + to show the steps for installing Buy with Prime checkout on your ESP:
Validate Buy with Prime checkout
To validate that the Buy with Prime checkout is working correctly on your site, use the following steps:
- Check that the Buy with Prime checkout appears correctly, at the correct location.
- If some of your products that offer Prime include variations, check that the correct variation SKU appears in the cart and/or checkout when the Buy with Prime checkout (Add to Cart or Buy with Prime button) is selected.
- If the Buy with Prime checkout button isn’t working, verify that you’ve completed all the installation steps correctly.
Note: If you’re outside the US and the Buy with Prime checkout doesn’t appear on your site, try using a VPN server during the installation. If you’re still having issues, go to Troubleshoot your Buy with Prime checkout snippets, validate the Conditions to offer Buy with Prime checkout on your site, or contact Merchant Support.
Buy with Prime installation FAQ
Get answers to common questions about the Buy with Prime checkout installation.
For other questions, go to FAQ library.