Today’s consumers prefer convenience and speed when shopping online, and brands that deliver digital experiences that meet those needs can leave a lasting impression that can lead to brand affinity. The principles of design are at the core of creating memorable shopping experiences.
Some trace it back to the days of Donald Norman when, in 1988, he wrote the “ bible ” on good and bad designs based on the principles of cognitive psychology. Norman’s work helped lay the groundwork for one of the most important components to running an online business: user experience (UX) design.
Making online shopping easy starts with identifying and fixing the friction points users encounter on your site. That’s why it’s important to build a design that fosters a fluid and intuitive journey for shoppers as they move through the browsing phase and into the purchase mindset. This article outlines important UX principles and provides insights to help online brands create user journeys that can help drive growth.
UX principles
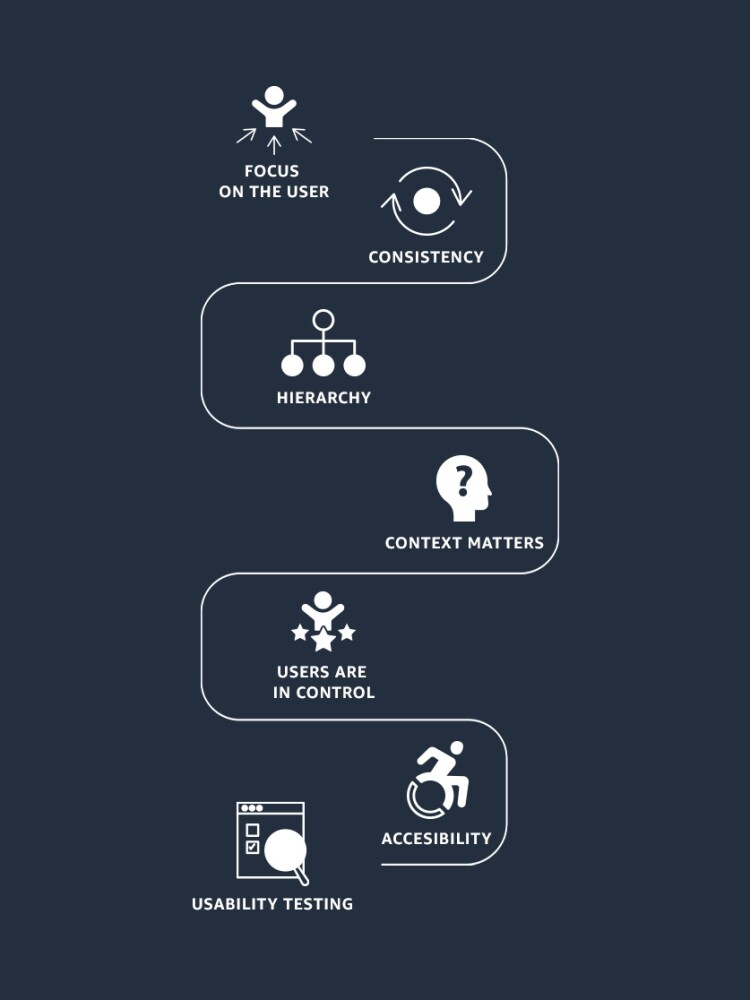
Creative firm 99designs , which is “dedicated to helping small businesses thrive through expert design,” outlines seven key UX design principles :
While design principles may vary depending on the context applied, these principles provide a helpful roadmap for building memorable web experiences that drive engagement and build trust. They are good reminders for any brand that’s seeking to build lasting relationships with customers.
To better understand how merchants can use design principles to grow their online businesses, we asked Reece Dano, Principal UX Researcher at Amazon, to share his perspective on design trends and best practices that brands can apply to their ecommerce sites.
How should brands with ecommerce sites think about UX design?
Reece: It’s all about mental models. UX design, specifically the research element of it, focuses on both user delights and friction. This focus allows us to align the UX design strategy to the emotional mindset (assurance) and tactical needs (instant gratification) of the people we seek to reach. We have to understand the way that shoppers are balancing motivations, like price versus quality, speed versus socially conscious shopping, and brand loyalty versus one-off purchases. Knowing what motivates shoppers to purchase from any online store, having a deep understanding based on research, underpins the essence of UX design. It’s not one-size fits all; for instance, motivations are different for people seeking lawn mowers than they are for people shopping for skin care products. The mental model starts with the users and works backward using insights to build compelling digital experiences.
In the context of shopping, what are some design best practices for ecommerce checkout experiences?
Reece: Two words: no surprises. With many brands vying for the attention of the same customers, transparency is critical to building trust—transparency is the way brands build lasting relationships with customers. At checkout, this means no hidden fees or agreement terms. Today’s shoppers want to know what they’re getting into upstream, so give them the best estimate for product purchase price, taxes and fees, and delivery times. Perhaps more importantly, make the checkout experience as simple as possible, that is, ask for only the basic information to fulfill the order. Make users feel like they are in control of their shopping experience. Together, transparency and simplicity build trust.
How can merchants simplify the shopper experience on their ecommerce sites?
Reece: I’d advise them to think holistically about the way shoppers experience their brand while perusing and purchasing. Although the checkout flow is important, shoppers are looking for assurance signals from the second they discover a brand. For instance, when shopping for a new sofa, which is often a style-based decision, consumers may start on a search engine and then land on a product page from a search result. This page must wow them in some way. It should include aesthetically pleasing imagery, compelling descriptions, product specifications, social proof, among other things. Remember, today’s consumers have multiple browser tabs and smartphone apps open at the same time as they consider their options from different brands. So, a best practice is for brands to build product pages that are both consistent across platforms and map to their shoppers’ expectations.
When thinking about the different types of shoppers, what are two of the most critical things to consider when designing product pages?
Reece: There are a lot variables to consider, but two of the most common variables are lifestyle and transactional.
Rivian
is a good example of lifestyle-focused product pages, and
Magic Spoon’s cereal products
represent an informative, yet transactional product page. Depending on the type of products and business goals, brands need to find the right narrative or messaging elements that tell a story or give enough context to expedite the purchase.
To reach shoppers that prioritize lifestyle, the narrative should be more aspirational. Going back to the sofa example, lifestyle-focused brands should describe the comfort of the fabric and the origins of the material, and provide interactive visuals that place the sofa in the shopper’s living room. For shoppers with an urgency mindset, like “I need a new sofa now,” the narrative is more transactional. Product descriptions for these shoppers should contain all the relevant details, but narrow in on quick-hitting insights about core purchase drivers, like affordability and durability, to expedite the move from consideration to purchase. Said differently, lifestyle brands should tell stories, and more transactional brands should focus on driving the sale.
What are some of the pitfalls ecommerce sites should be aware of when thinking about users flows?
Reece: Let’s start by appreciating the innumerable choices available to shoppers, and acknowledge that their purchasing journey is fluid—across devices and time. There are a lot of mistakes brands can make when designing user flows for their ecommerce site, but there are five that I consistently call out:
- Typos and unstructured pages make shoppers suspicious. Spend the time proofreading and creating a logical page hierarchy that makes navigation easy for the user.
- Don’t overdo it on the information. Make sure the most important and compelling information appears before the scroll.
- Think like a publisher and lead with the shopper value proposition; make the introduction striking enough to pull them in.
- Make it easy for shoppers to find variations of products or relevant alternatives.
- Be intentional and transparent about delivery estimates, return information, and taxes.
While not a pitfall, one other thing I recommend to brands is to plan for different modes of shopper behavior. The purchasing journey is not linear, so plan your design that way. Design for the shopper that’s digging into research on their desktop, while providing snackable information about products for shoppers that are perusing on their mobile devices. Brands need to start thinking about designing for different moments, contexts, and devices to reach today’s diverse shoppers.
“Be diligent about getting to know your customers, and spend the time to test and learn so you can find the best way for shoppers to experience your brand.”
How do brands find the gaps and opportunities to optimize their sites for the shopper experience?
Reece: Usability testing is a key design principle brands need to consider. This form of research gives users a series of tasks to complete and allows brands to observe and identify points of friction. The key with usability testing is to be focused on the end goal you’re trying to achieve. For example, if you’re seeking to improve user navigation to a specific end point, say to find the latest feature update for a piece of software, you’ll need to define the starting point such as the home page and ask open-ended questions such as “how would you go about finding the information about the update.” Such testing can help brands make navigation more intuitive, add clarity to copy, and identify opportunities to move users along a journey to make a purchase.
In summary, some of the keys to building a user experience shoppers will love include:
- Use research to understand shopper motivations, and remove friction points as they move through the purchasing funnel.
- Focusing on transparency and simplicity through the UX journey can help build trust.
- Build brand experiences that are consistent across platforms to meet shoppers where they are.
- Determine if your product descriptions should be lifestyle or transactional-focused, and build product pages to meet your business goals.
- Review your copy to make sure the content on your site is structured and easy to understand.
- Use usability testing to find opportunities to enhance the shopper experience on your site.
Learn more about Buy with Prime .